更新时间:2023-07-26 来源:黑马程序员 浏览量:

通常来说,一段程序代码中所用到的名称(如属性名、函数名)并不总是有效的,而限定该名称可用性的代码范围就是该名称的作用域。作用域的使用可提高程序逻辑的局部性,增强程序的可靠性,减少命名冲突。
Angular的作用域就是一个“数据仓库”,由基本的JavaScript对象组成。作用域中有可用的属性和函数,这些属性和函数可以在视图和控制器中使用。作用域有层次结构,这个层次结构与相关联的DOM结构相对应。
在AngularJS中,作用域($scope)是控制器回调函数的参数,当一个控制器被定义时,就产生了一个作用域。
接下来通过一个案例来演示如何在AngularJS作用域中定义属性和函数,代码见如下demo。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
AngularJS 作用域
</title>
</meta>
</head>
<body>
<!--绑定模块和控制器-->
<div ng-app="myApp" ng-controller="MainController">
<input ng-model="name">
<h1>
{{welcome}}
</h1>
<button ng-click="say()">
登录 </button>
<p>
单击按钮调用作用域中定义的say()函数
</p>
</input>
</div>
<script src="lib/angular.js">
</script>
<script>
//定义模块
var app=angular.module('myApp', []);
//定义控制器
app.controller ('MainController', function ($scope) {
//定义属性 name
$scope.name="lucy";
//定义函数say()
$scope.say=function() {
$scope.welcome='welcome:'+$scope.name+'!';
};
}):
</script>
</body>
</html>在上述代码中,第21行定义了name属性;第23行定义了say()函数,当say()函数被调用时,会在作用域中定义welcome属性,welcome属性值为拼接字符串;第10~12行分别在HTML中绑定了name属性、welcome属性和say()函数。单击第12行定义的“登录”按钮时,say()函数将被调用,第11行插值语法中的welcome属性值将显示在页面上。
打开Chrome浏览器,访问demo,页面效果如图所示。

html页面效果
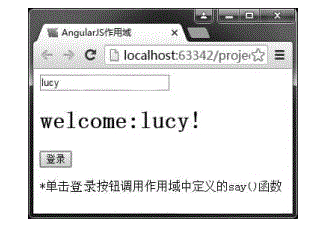
单击“登录”按钮将会调用作用域中定义的say()函数,页面效果如图所示。

单击“登录”按钮效果
在中可以看到,页面显示了“welcome:lucy!”,这说明作用域中定义的say()函数被调用了。